Creating an Intuitive Reference Gathering Tool for Designers: InspoGo App
Inspogo
InspoGo is a native app designed to help artists and designers collect and maintain a library of inspiring reference images
ROLE ON THIS PROJECT
I was responsible for UX research, wireframes, prototypes, UI design, and a case study presentation of the project. I single-handedly developed the product concept through established UX research methods, made rapid iterations with low-fi prototypes, designed the interface using Sketch, and created a high-fidelity prototype using Invision App.
PROCESS
RESEARCH
I began research by interviewing four designers to gain an understanding of their process for becoming inspired. Synthesizing my research through affinity mapping, I found that all participants rely heavily on reference images for inspiration, and the act of collecting reference images is a very important part of their creative process. Participants often share these reference images with teammates, or use them to make mood boards. Common pain points were difficulty organizing and locating reference images.
Using data that I collected from interviews, I developed a problem statement, hypothesis and my persona (Diana).
Problem Statement: How might we help on-the-go designers maintain an organized and easy to search library of digital reference images, so that they can inspire and be inspired?
Hypothesis: We believe that by developing an app that allows designers to compile and organize inspiration images captured from many sources, we will make it easier for them to imagine creative design solutions.
I did competitive analysis to see which products were already in the market addressing this problem. I was unable to find a product that could effectively address all of Diana’s needs, goals and frustrations. There were no products available that both help designers organize their reference library, and output presentable deliverables like a moodboard. I identified Pinterest as the closest competitor. Pinterest focuses mainly on discovery of images within the Pinterest system, and lacked organization features that would make it easier to find images in your own libraries.
The competitive analysis exercise helped me identify opportunities for a better app and a prioritized feature list for a possible solution. I used these to create a core product concept.
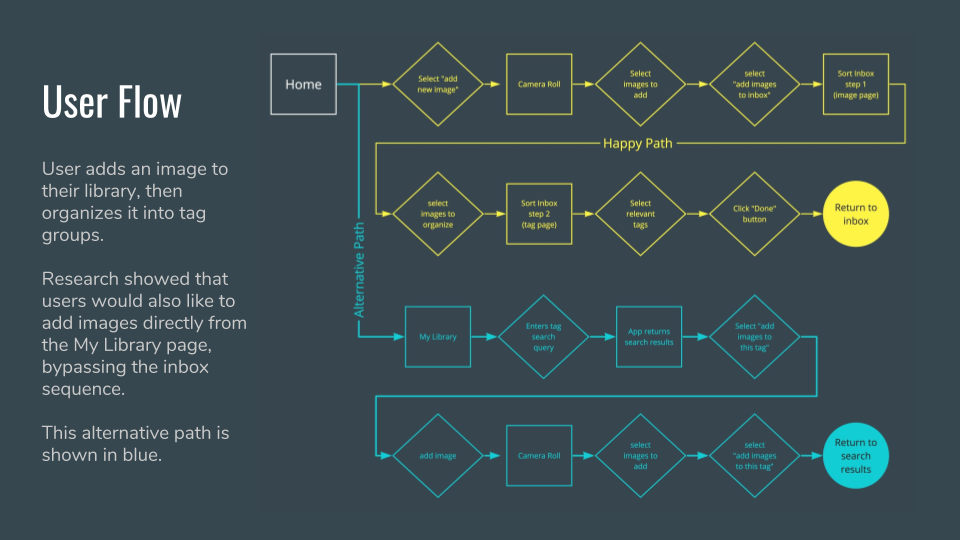
Then, I was able to develop specific tasks that a user might do to accomplish their goals through the app. I used open card sorting exercises to help me understand how users might organize these tasks into categories. These exercises solidified category names for pages and actions within the app, and enabled me to create a site map.
DESIGN
From there, I created my first wire frames and low fidelity prototypes. I tested my prototypes with users similar to my persona to work out the flow, and discover my own biases.
Usability tests revealed a lot of key insights—namely, the need to switch from a desktop app to a native mobile app, and an improved approach for organizing using tags.
Data from interviews indicated that a sharing feature would be an essential function, so I incorporated multiple options to make this possible.
I designed the user interface with a dark background and minimal color to make the images pop. Most pages feature lists of images, and tend to look the same, so I varied the thumbnail sizes to help orient users within the flow.
I chose a dedicated on-boarding pattern as opposed to a product tour or annotated experience because testing showed the app is fairly uncomplicated and intuitive for users to figure out.
HIGH FIDELITY PROTOTYPE
I designed the main screens in the flow with Sketch, and created a high fidelity clickable prototype using Invision (link). I conducted usability tests to work out the bugs and refine my design.
POSSIBLE IMPROVEMENTS:
Additional moodboard tools: Adobe Spark, and Adobe Photoshop Express both have a lot of great features for making photo collages that I’d like to incorporate. Currently, InspoGo allows you to make a basic moodboard from a tag search, but I would like to allow users to choose photos from various tags and have some additional editing features. I would also like to give users the ability to save a moodboard within the app.
Design additional screens for shared views for non-users: web gallery, email, and single image.
More collaboration features: shared tags, comments from multiple users.
Design a corresponding responsive web app.