REDEFINING CHARITABLE GIVING
CHARITYSUB.ORG
CharitySub.org was a philanthropic monthly subscription service that I cofounded. Each month CharitySub championed a new cause, and hand-picked 3 small charities working within that cause. Subscribers donated $5 to the charity of their choice each month.
ROLE ON THIS PROJECT
Design strategy, wireframes, prototypes, visual design, art direction
As Cofounder/Creative Director for this little start-up I wore many hats over the three years of its existence. I worked closely with my three cofounders to develop the product concept from initial ideation to fully functional website. I was the principal designer on the project, but occasionally worked with a freelance graphic designer (Amy Fuller) to develop the UI, and a freelance copy editor (Salina Cole) to create editorial content.
PROJECT AND PROCESS
Problem Statement: An average person does not give to charities because they feel overwhelmed by the choices involved and unsure a small donation could make a difference.
Hypothesis: We believe that by developing a collective donation service that takes the guesswork out of charitable giving, we can help inexperienced philanthropists make a meaningful impact for small organizations.
CREATING AN ENGAGING MVP EXPERIENCE
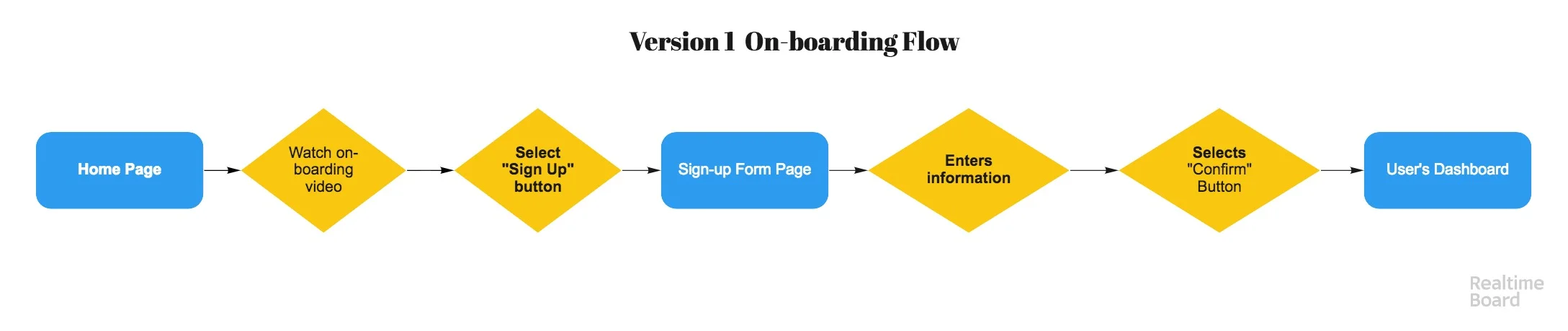
On New Year’s Eve 2011, we threw a big launch party and opened up our MVP to subscribers. The catch phrase of the evening was “A new year, a new way to give,” capitalizing on New Years resolutions. The onboarding process was our highest priority project for launch, and so our MVP featured only the pages necessary to onboard new subscribers.
ON-BOARDING VIDEO
Our goal was to both educate the user about our organization and quickly move them through the check-out process before interacting with our service. In our first iteration, we designed the home page around this goal, prominently featuring a whimsical stop-motion video which described the general product concept. I worked very closely with the animator by providing art direction, assets, storyboards and a script. The video concept closely matched our problem statement and hypothesis, effectively educating our users about the new service. All four cofounders participated as actors in the stop-motion animation process. The video also became a very useful sales tool that gave us credibility and brought our brand to life.
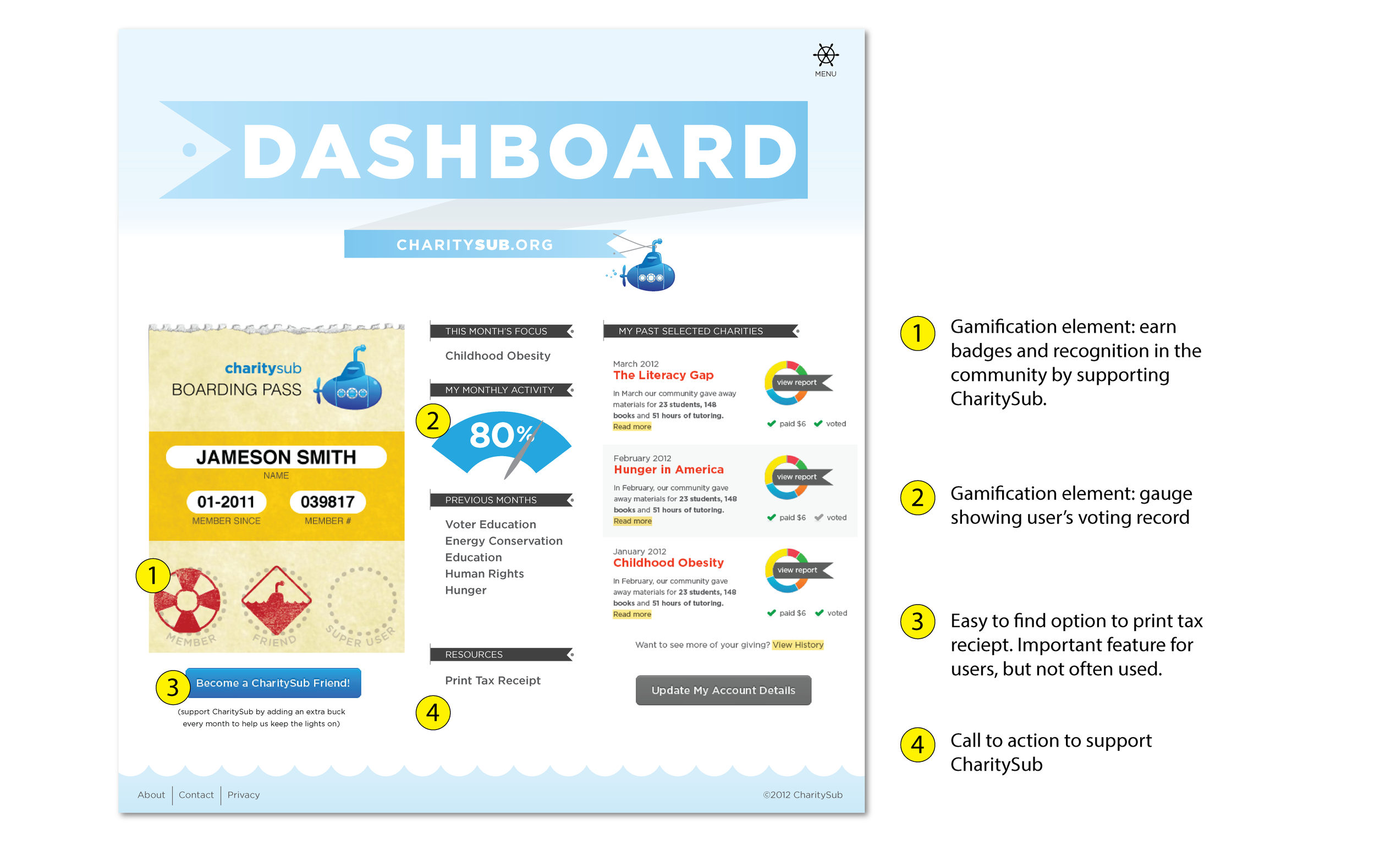
DASHBOARD
The on-boarding flow ended on the user’s dashboard page, where the user could see their account details. We developed a visualization of the user’s status called the “boarding pass” that was prominently displayed during checkout and on the user’s dashboard. Through increasing involvement with the organization, the user could earn stamps for their boarding pass and upgrade their status. The idea was that through gamification elements like earning badges, we could motivate users to get more involved. Part of the business model was that subscribers had the option to donate an additional dollar every month to support the CharitySub organization itself—this was one way to earn a stamp. They could also earn stamps through social sharing, and recruiting new members. The gamification elements visually showed users how to get the most out of our service.
TWEAKING THE EXPERIENCE FOR PHASE 2
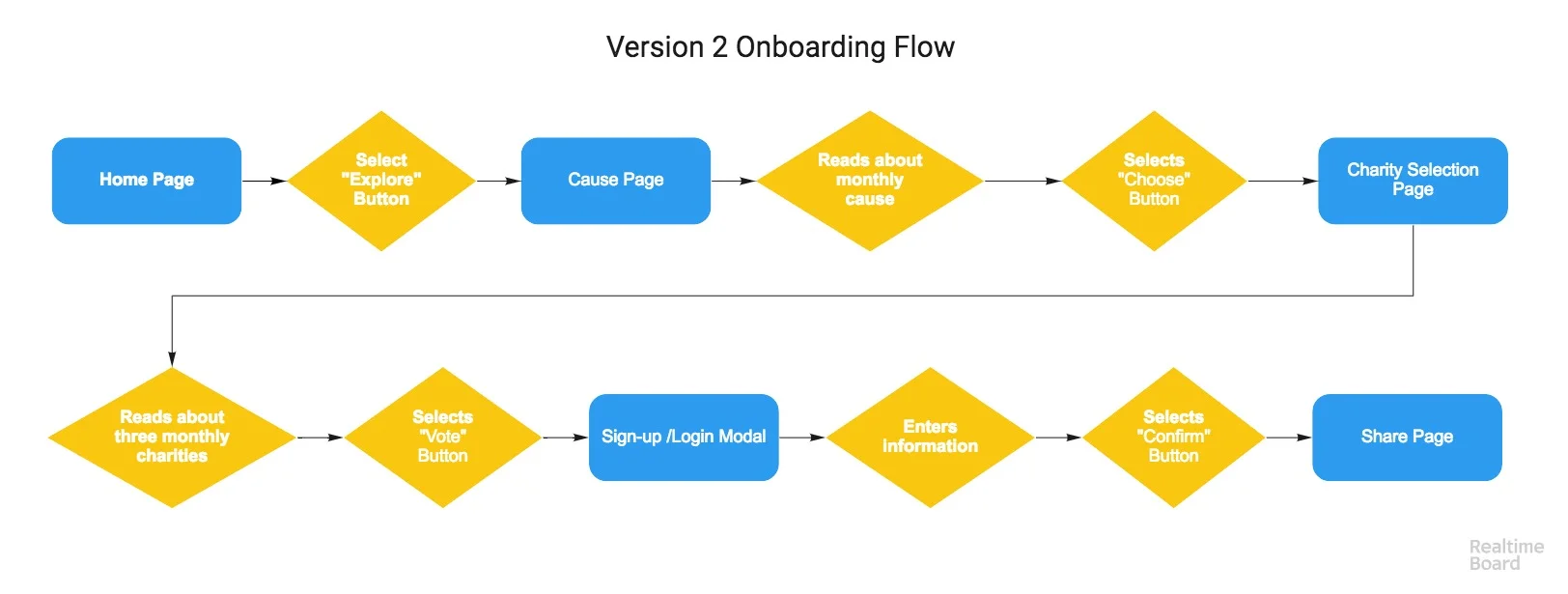
REDESIGNED FLOW
Analytics showed that a majority of our new subscribers came through social channels. I began plans to redesign the transactional/on-boarding flow to make social sharing as seamless as possible, and also reconfigure our content around this idea.
DESIGN UPDATES
The new flow ended on a “share” page instead of the user’s dashboard. The share page featured a custom graphic that they could easily post on social media, and prominent social sharing buttons with a clear CTA to essentially brag about their donation.
I also changed the flow so that users could select a charity for their donation before entering in their credit card information. Testing suggested that as users went through the funnel they built trust in our organization, becoming more emotionally invested in their choices, and this would drive greater conversion for membership.
The redesign of our on-boarding flow presented me with an opportunity to rethink some of our content as well. Testing and analytics showed that users were much less engaged with some of the content than we had initially expected. We observed that users appreciated the information we presented in the beginning, but over time they were not interested in reading long articles about our causes and charities every month. Furthermore, every month we produced expensive videos for each of the 3 charities and the cause, and saw declining engagement over time for that content as well. We had very limited funding, so this was a big concern. We observed a number of established members either skipping ahead after skimming our main page, or worse yet, dropping off entirely and never selecting a charity. I began thinking about ways I could streamline our content for existing members while still maintaining a high level of credibility with new subscribers, and how to incorporate this into my redesigned flow (more on that here).
RESULTS
Feedback and analytics suggested that the redesign was a success. Unique visitors increased 33% from our social sharing campaigns. Analytics also showed a 20% increase in visits to user’s dashboards after the redesign, which indicated that more users were making it all the way through the flow.
The redesign also streamlined the workflow for our team—templating monthly content, and eliminating the need for four new high production value videos every month which freed up resources for other development efforts and extended our runway.
REFLECTIONS
With a 20% increase in visits to user’s dashboards, this was an opportunity to further engage our users that I would have liked to explore. Further user testing could have helped me optimize this page, and develop more useful features.